Как сделать валидатор в html

Проверка входных данных пользователя на сайтах веб-страницы ASP.NET (Razor)
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. В этой статье описывается, как проверить сведения, полученные от пользователей, то есть убедиться, что пользователи вводят допустимые сведения в HTML-формах на сайте веб-страницы ASP. NET Razor. Если вы просите пользователей ввести информацию на странице, например в форму, важно убедиться, что вводимые ими значения являются допустимыми. Например, вы не хотите обрабатывать форму, в которой отсутствуют важные сведения.









Проверка валидации кода: как найти ошибки в HTML и CSS
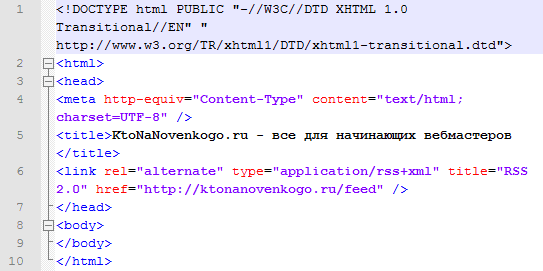
Можно сказать, что валидация — это проверка кода на качество. Разработчики придумали стандарты, которым должны соответствовать верстка, синтаксис, логика приложения и т. Некоторые из них общепринятые и глобальные, некоторые более частные, но везде эти стандарты в том или ином виде существует. Технически она выполняется специальным программным обеспечением. Приложение получает доступ к коду страницы и проводит глобальный анализ, пытаясь выявить все возможные недочеты.
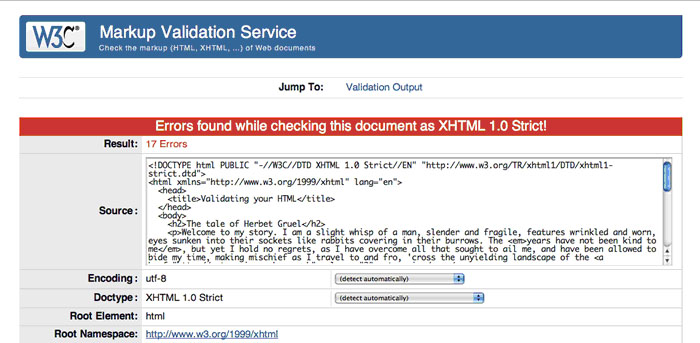
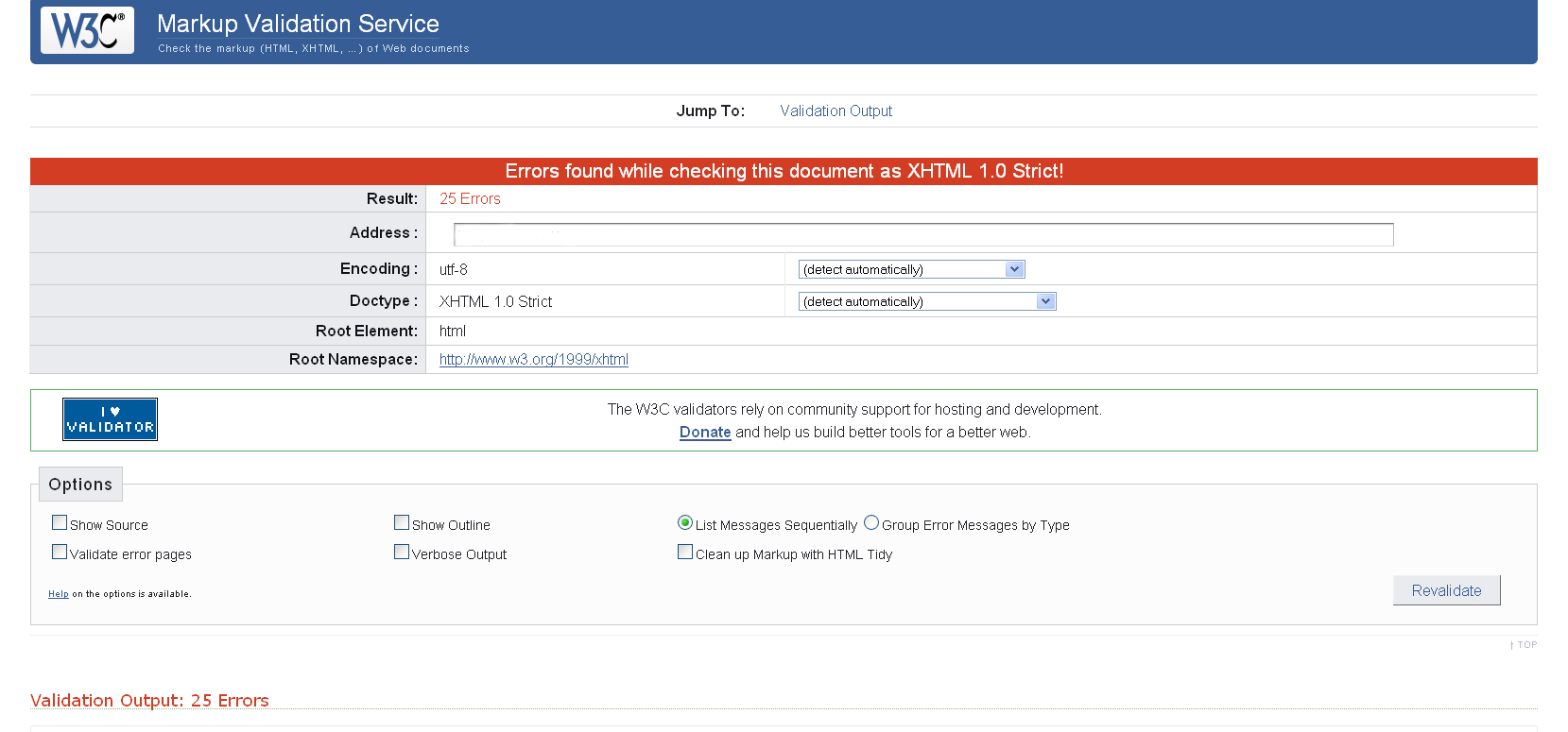
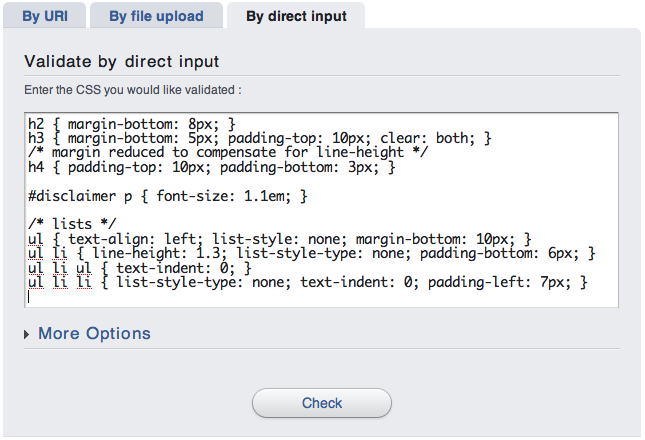
- Проверка валидации кода: как найти ошибки в HTML и CSS – PR-CY Блог
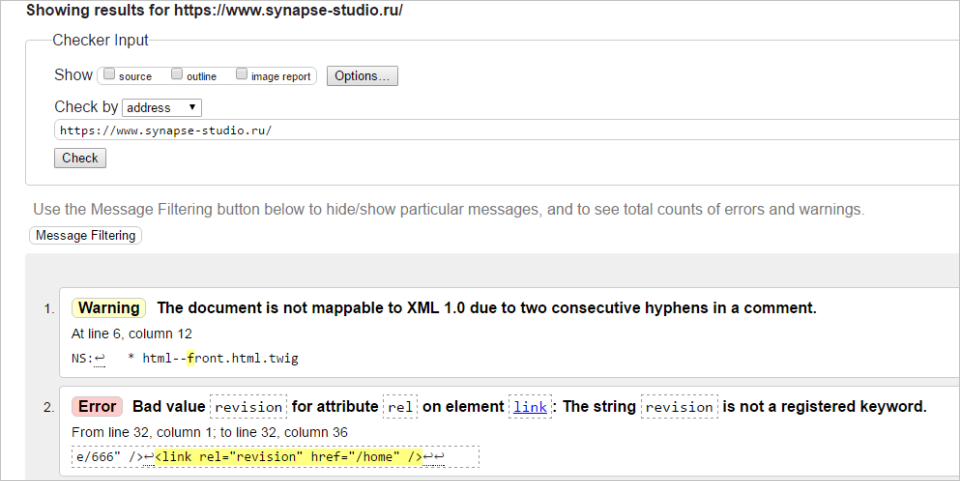
- Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам. Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает.
- Независимо от выбранной технологии построения формы ее валидация происходит на основе данных о состоянии самой формы и каждого ее поля в отдельности.
- Эта документация для версий v2. Для v3.










Несмотря на то что некоторые разработчики заявляют, что валидность кода — вещь второстепенная, и главное, чтобы просто сайт работал, код, написанный по всем правилам и его периодическая проверка, обладает рядом преимуществ:. Для исправления ошибок можно обратиться к специалистам либо исправить их самостоятельно. При самостоятельной работе важно предварительно сделать резервное копирование файлов сайта и базы данных, чтобы была возможность восстановить его. Синонимы: нет Все термины на букву «В» Все термины в глоссарии. Рассказать друзьям:.